Overview
We Sparkle is a small public benefit corp with a big mission: To help underestimated entrepreneurs start and grow their businesses.
We Sparkle seeks to reduce some key communication inefficiencies in the service-based business industry by
Improving scheduling of appointments
Answering common questions with a Virtual Assistant
Increasing marketing opportunities to upsell customers.
Problem
Improve New Customer On-Boarding & Account Set Up
Improve the user flow of researching We Sparkle
Reduce confusion around pricing tiers
Increase efficiency in the account setup process
Current landing page for We Sparkle.
Methodology & Feature Selection Process
Stakeholder Kickoff
Participated in a client stakeholder meeting to understand the current web application and the reasoning they are having issues with onboarding new users.
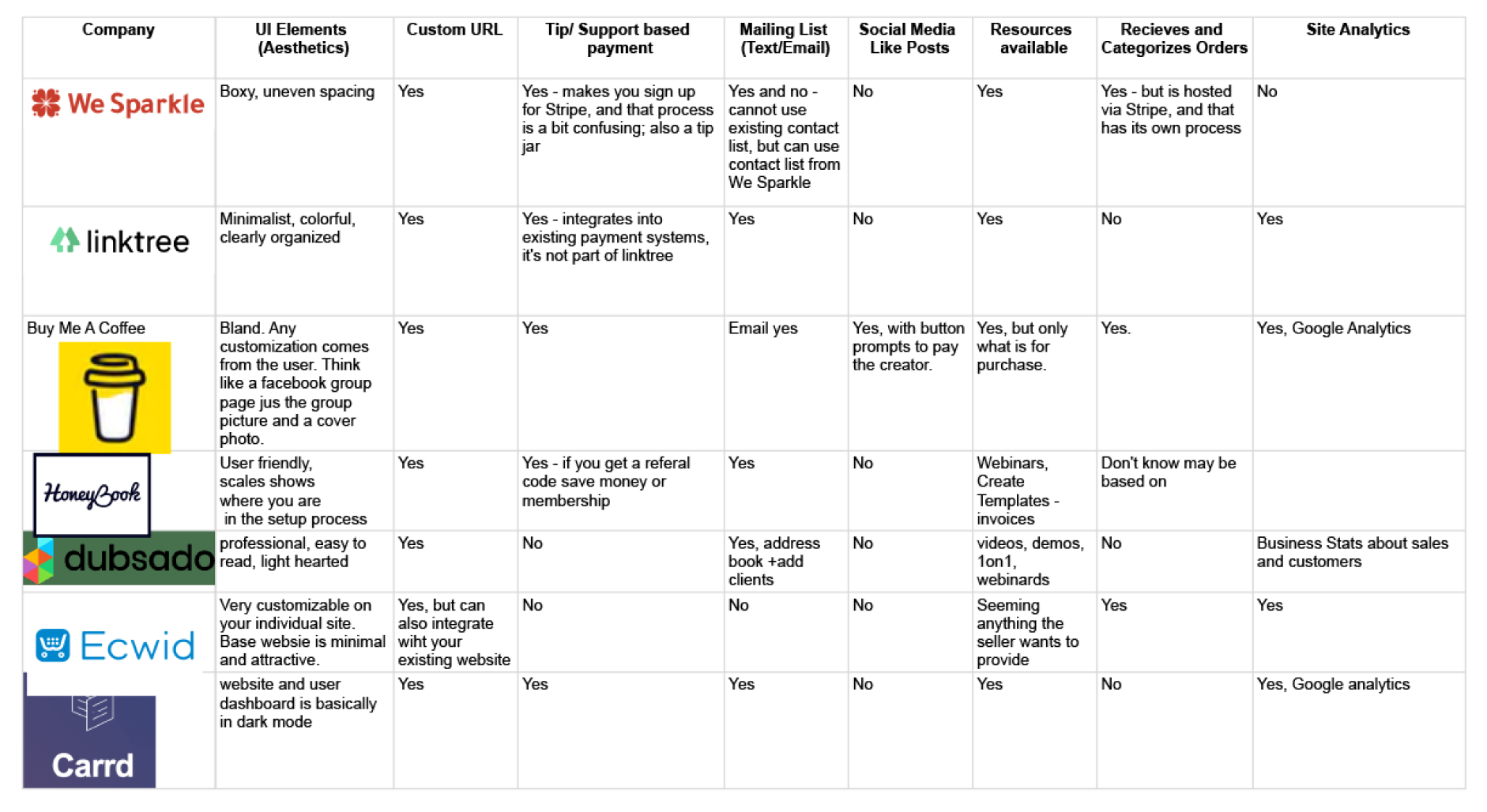
Competitive Audit
Reviewed similar online tools to We Sparkle to identify features, flow, UI elements that a user might find valuable when compared to We Sparkle.
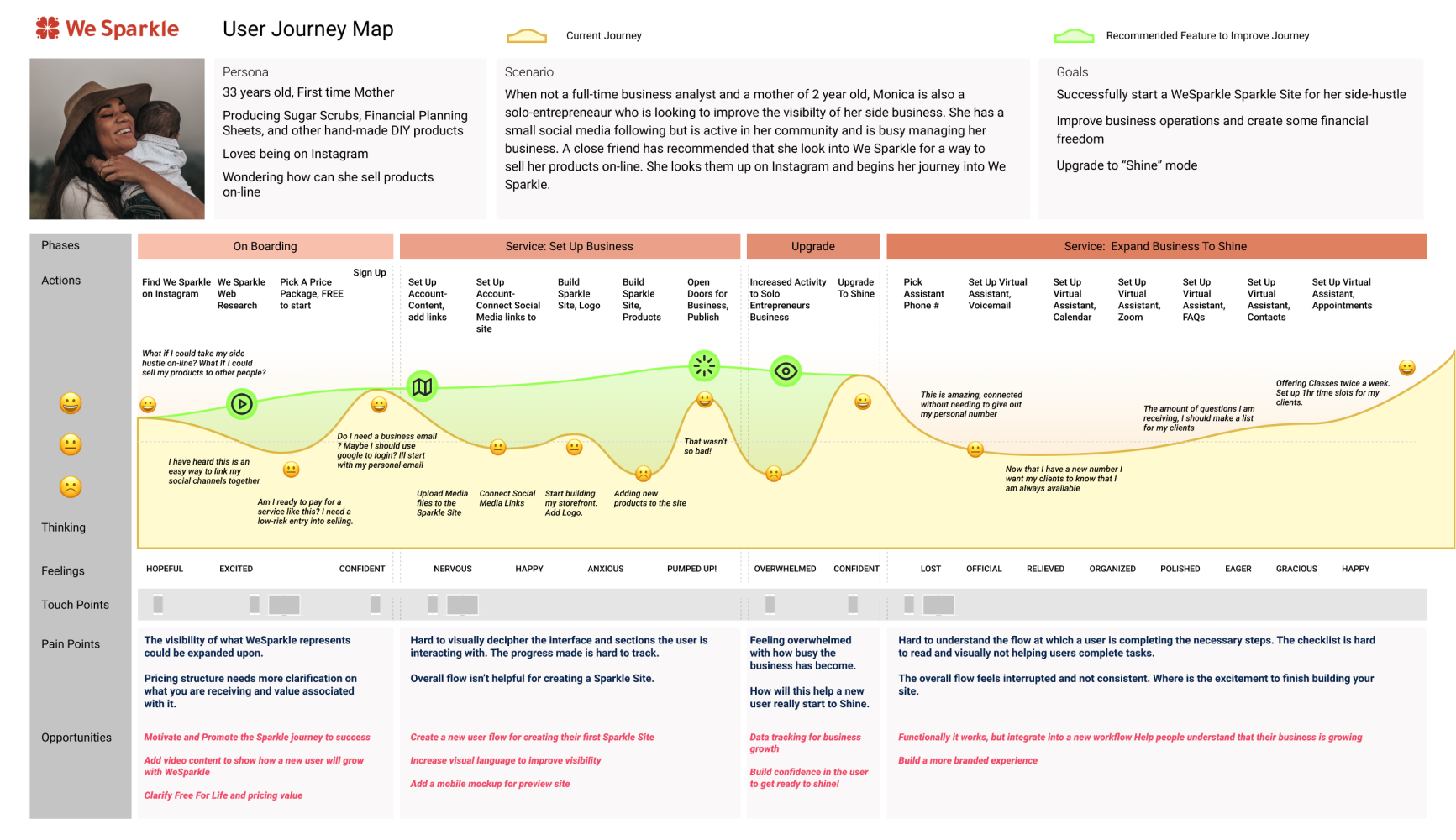
Journey Map
Visually modeled the existing process of a new user signing up and interacting with We Sparkle. Added new features to improve the users journey through the site.
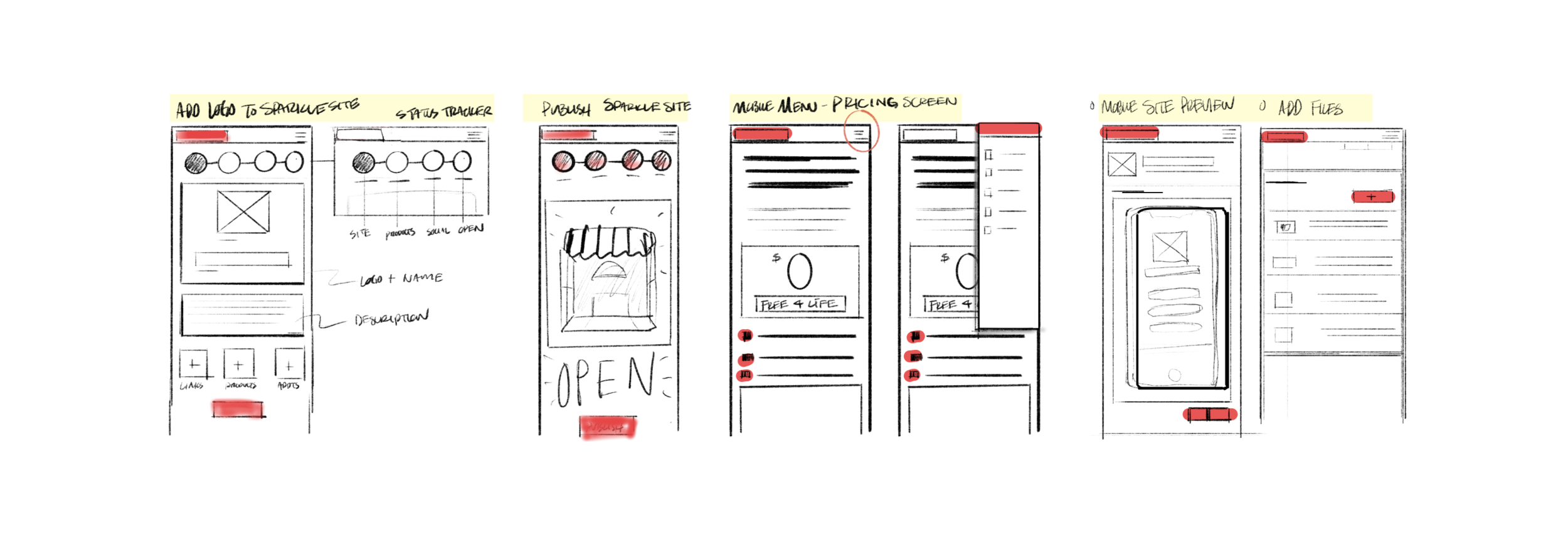
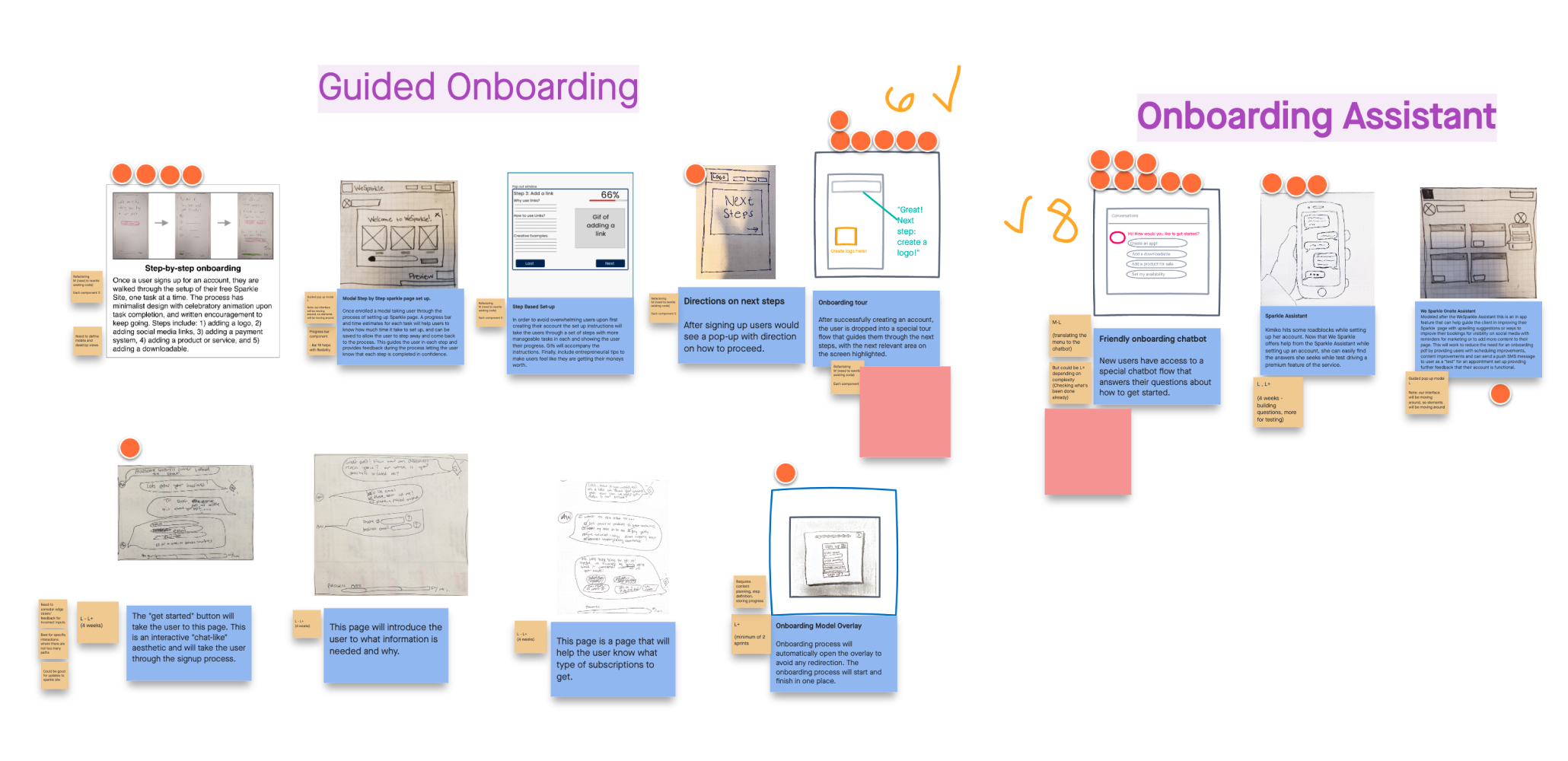
Feature Concepts
Sketched low-fidelity wireframes of recommended feature concepts which were presented to the clients' development team.
Dot Voting
Features concepts were selected using the dot-voting method to determine their value in a Kano guided survey.
Kano Model
12 features were selected and presented to 4 We Sparkle users in a Kano survey. Results were analyzes using the Kano model to determine their importance.
Development Constraints
The We Sparkle team has allotted 8-16 weeks of total time to add new features to the website.
As a design team, the Kano survey results were synthesized to help determine which features should be prioritized.
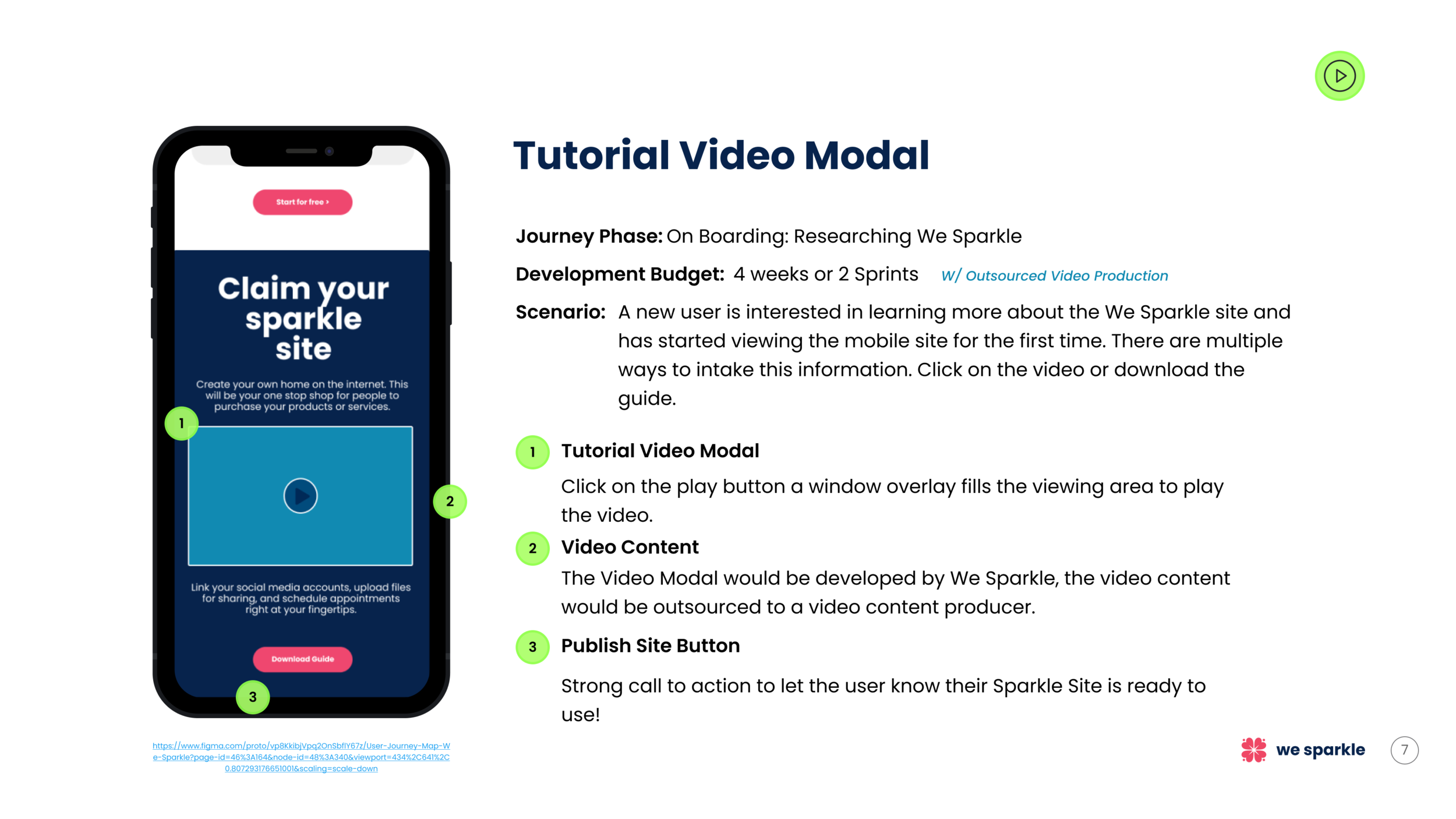
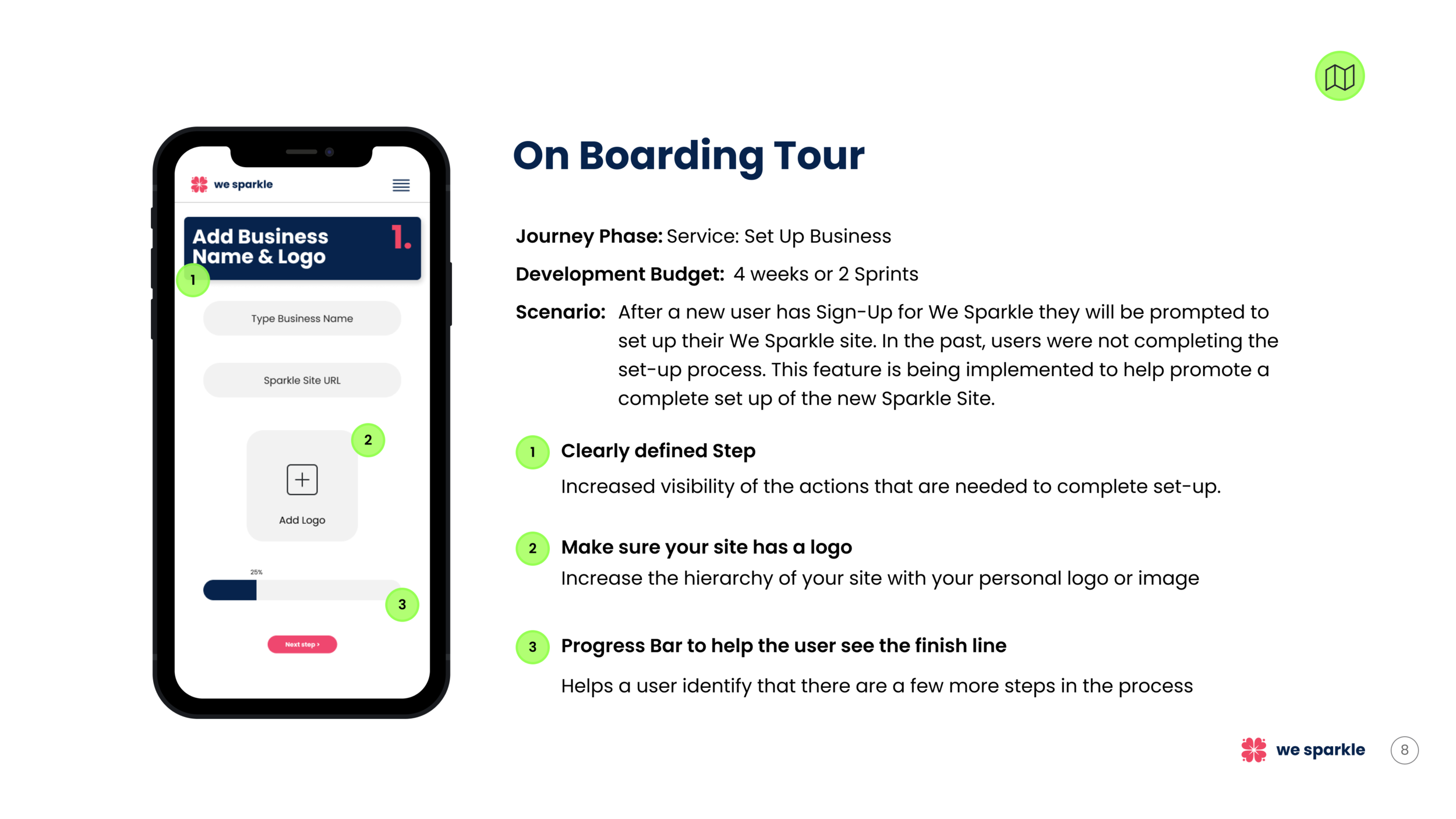
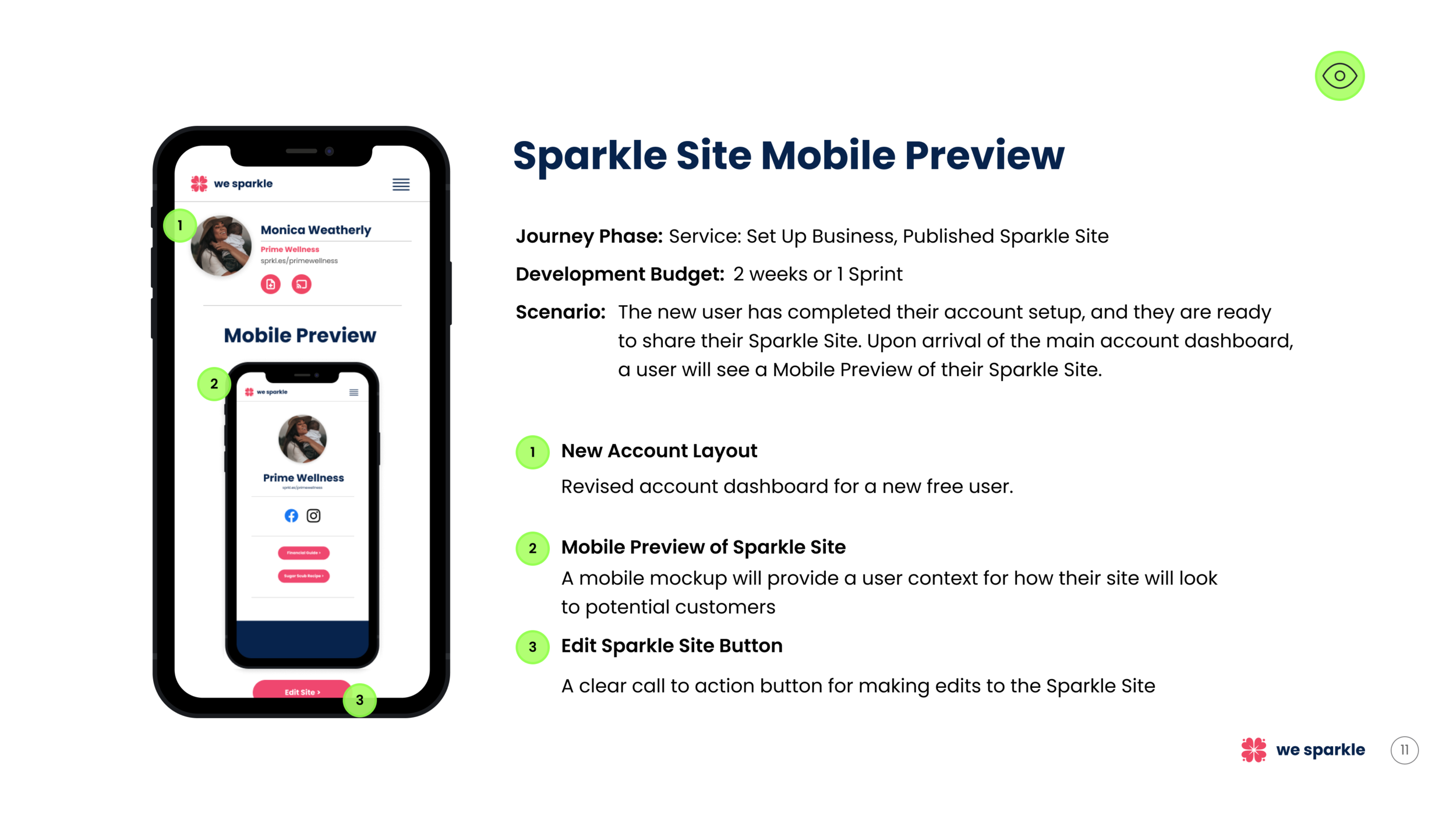
Annotated Wireframes
Each feature concept was quickly sketched out and then digitized with Figma.
The We Sparkle design team was able to hand off some newly designed digital branding assets.
The new color scheme was used to create these digital wireframe concepts.
Future Recommendations
Upgrading to Shine Account, On-Boarding Tour
The focus of the On Boarding tour recommendation is on the initial sign-up process. Once a user upgrades to the Shine tier, there are additional features that become available on the Sparkle Site.
Adding a tour guide will help an existing customer to fill out their Shine site and be ready to use the Sparkle Assistant, Schedule Appointments, and additional services.
Lessons Learned
We Sparkle is a very exciting product offering for solo-entrepreneurs to improve their web visibility and promote their products or services. By implementing a few new features the onboarding process will be improved and new users will excitedly return to the product. As they grow into a Shine user their business will grow with the additional features.
Upon the completion of these new features, it is recommended to conduct a Usability Test Review with potential primary users to further understand the effectiveness of the new features.